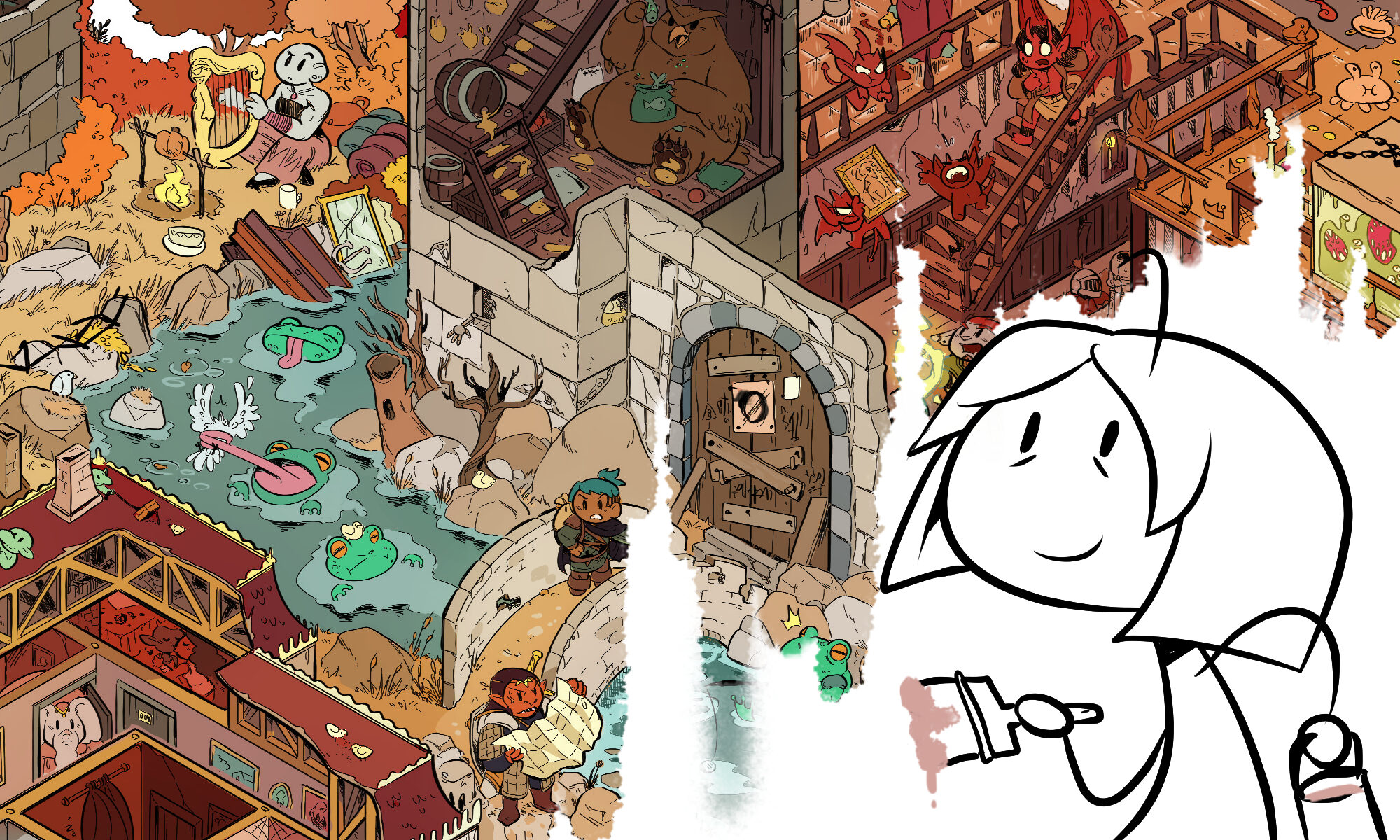
Hace unos meses la gente de Scalions Studios me encargó la portada de su juego Doors & Loot y os conté el proceso. Para celebrar que el juego ha salido me han encargado las ilustraciones para la intro (y para el final, pero de ese no hablaré para no hacer spoilers), así que me gustaría contaros otro poco.
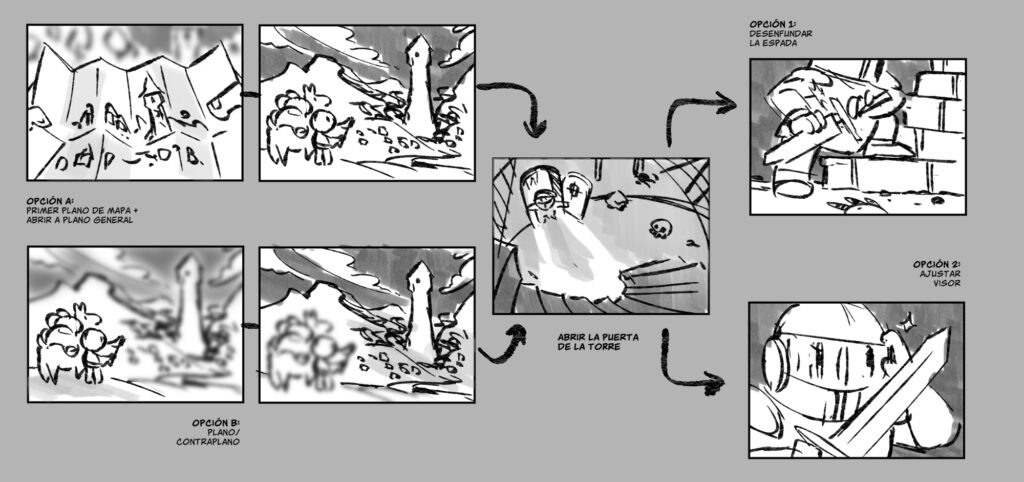
Lo primero fue decidir qué ilustraciones harían falta. Querían mostrar cómo el protagonista llega a la torre en la que sucede el juego y dar una idea del entorno -y lo pocho que está todo- y de su determinación por llegar a lo más alto. Así que hice un storyboard con algunas opciones:
(Como detalle, el casco que el protagonista lleva en el juego no tiene visera, pero eso no es un impedimento si le echas morro y haces que la pieza de la frente se pueda abrir).
También hice varias pruebas de paleta, siempre dentro del morado+gris que ya había usado para la portada del juego, para no romper con lo anterior.
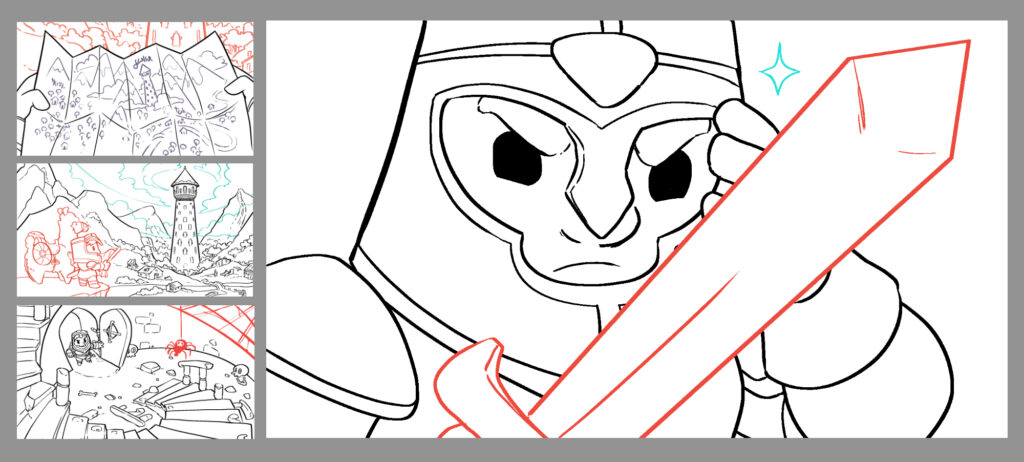
Con las escenas y los colores claros me puse con la línea. Es un buen momento para mencionar que la idea era darle un poco de vidilla a la intro moviendo ciertos elementos con el motor del juego. Así que hice la línea por capas, entintando en color negro lo que estaría fijo y en otros colores las cosas que se podrían mover.
Al acabar este paso hablé con la gente de Scalions para asegurar que el tipo de movimiento que tenía en mente era factible y que no veían nada raro, y ellos se lo revisaron con toda la paciencia del mundo y me hicieron un pulgar parriba.
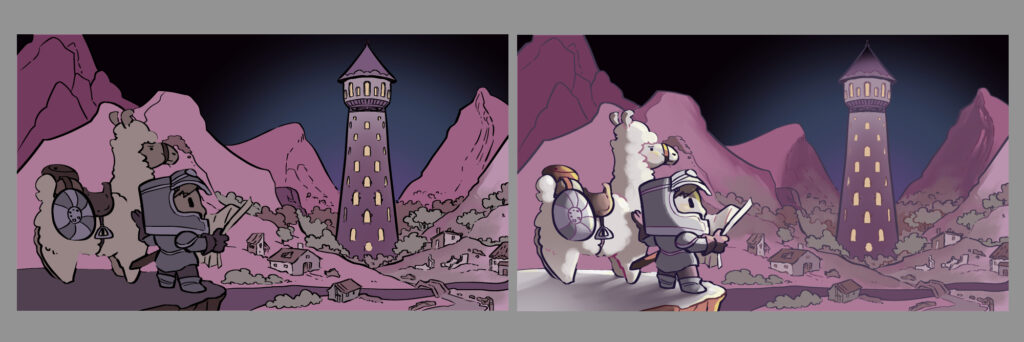
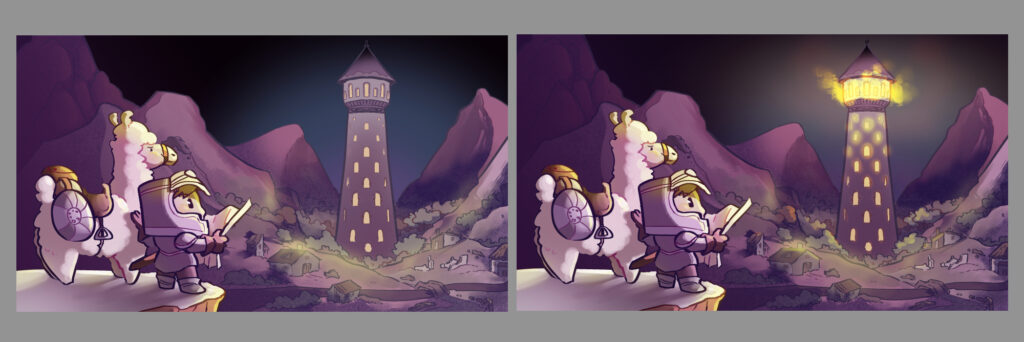
Voy a usar sólo una de las imágenes de la intro para explicar el proceso, pero fue lo mismo para las 12 imágenes que hice: primero rellenar los colores planos, las sombras y las luces más fuertes…
Y luego afinar los detalles, dando contraste con colores más oscuros. Llegado este paso también añado cierta iluminación amarilla para hacer contraste con lo apagado de la paleta y llamar la atención hacia la torre y hacia el protagonista y su montura.
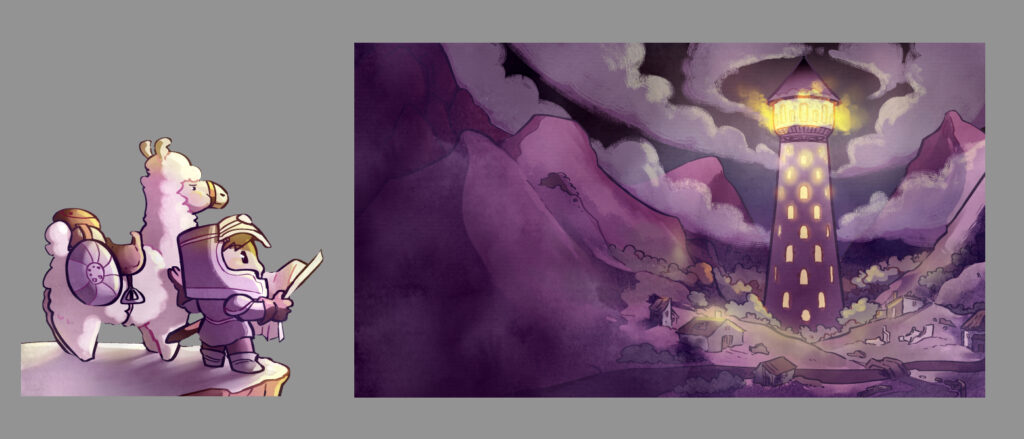
Para rematar y darle ese rollo de epopeya épica le añado las nubes rodeando la torre y una textura de acuarela. Y así queda la imagen acabada:
Pero claro, esto es la imagen ‘planchada’. A la gente de Scalions se la pasé por partes, con lo que tuve que asegurarme de pintar detrás de los elementos móviles para que no quedaran huecos raros:
Si queréis echarle un vistazo al juego tenéis la demo en steam (o en el perfil de itchio de Scalions), le están poniendo muchas ganas y agradecerán cualquier feedback que podáis darles 😉
¡Espero que os haya gustado el vistazo entre bambalinas! Si es que sí os recomiendo muchísimo apuntaros a la newsletter y así os voy compartiendo proyectos, dibujos y detalles del proceso como este.